
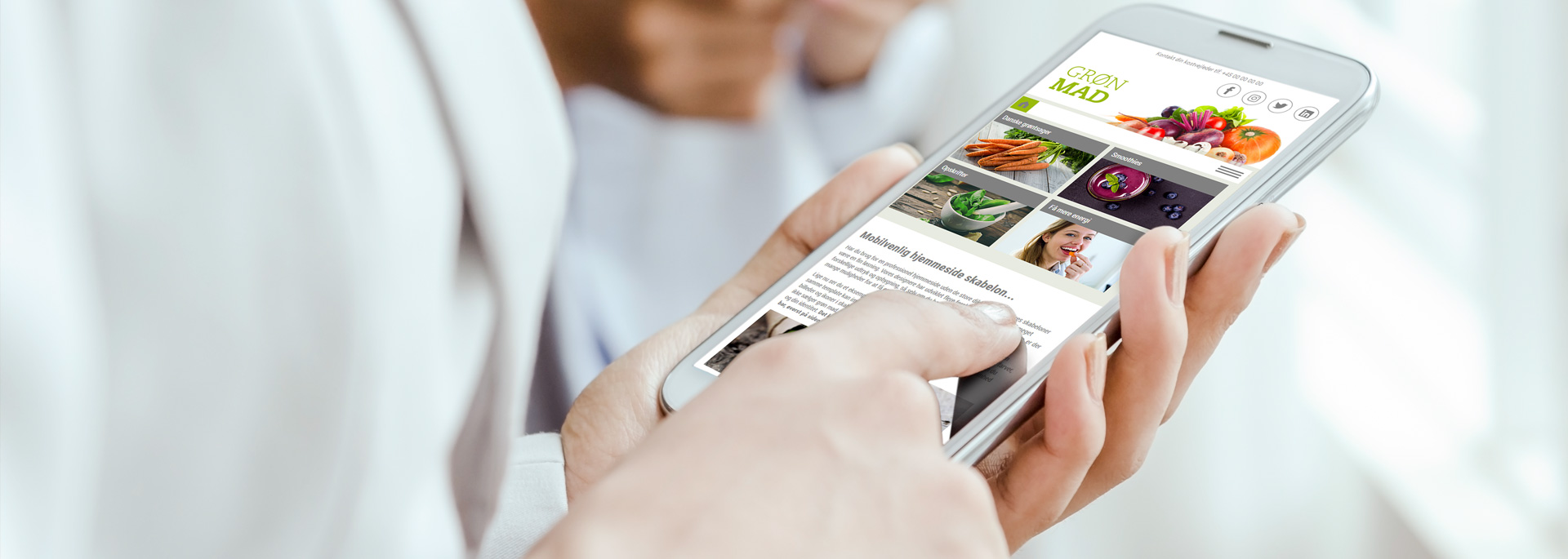
Størstedelen af brugerne på nettet kommer nu fra mobile devices – dvs. smartphones og tablets. Derfor skal din hjemmeside være mobilvenlig og responsiv.
Responsiv og mobilvenlig hjemmeside

Over halvdelen af besøgende på din hjemmeside sker fra en telefon eller en tablet. Og du har helt sikkert selv prøvet at besøge en mobil-uvenlig hjemmeside fra telefonen, hvor alt er mikroskopisk småt, linkene ikke kan rammes, og der hele tiden skal zoomes og flyttes rundt med fingrene.
Der bliver vi ikke længe. Og har konkurrenten en mobilvenlig hjemmeside, så er det ikke usandsynligt, at det er der, vi ender.
Har du råd til at tabe hver anden potentielle kunde på gulvet? Nej vel …
Svaret er et responsivt design.

Et responsivt design vil i al sin enkelthed sige, at du har en hjemmeside, hvor indholdet automatisk tilpasser sig til mobil, tablet eller almindelig pc.

DET KOSTER IKKE EN BONDEGÅRD
Mobilvenlig betyder ikke dyrt. Vi har nemlig lavet nogle flotte og 100% mobilvenlige skabeloner til det populære Dynamicweb CMS.
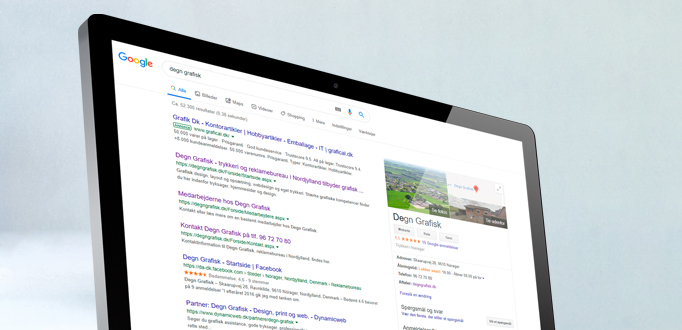
GOOGLE STRAFFER DIG
Alle, der ikke har mobilvenlige hjemmesider, bliver nu straffet med en dårligere ranking på Google. Med Google som den altdominerende søgerobot kan det have meget stor betydning for din hjemmeside.

Der var engang

Der var engang (i fordumstid, da internettet så sit lys), hvor en hjemmeside kun skulle kunne vises på en almindelig computerskærm. Nuvel, skærmene kunne variere i størrelse, så der var også lidt, der skulle gennemtænkes der, men man arbejdede som regel ud fra laveste fællesnævner, og så endte alle med at kunne se hjemmesiden. Måske ikke helt optimalt, men dog ganske ok - uanset skærmstørrelse. I dag er laveste fællesnævner en mobiltelefon, og derfor må der tænkes anderledes. Der må tænkes responsivt, så hjemmesiden altid tilpasser sig til det device, man besøger hjemmesiden fra - uanset om det er pc, tablet eller smartphone.
